Today, the two most common image file formats are JPG and PNG. That is why choosing the right image file type for your site is so important. At first glance, a JPG may look exactly like that same image saved as a PNG file. Being able to choose either JPG for PNG when saving a file also makes it seem like the two are interchangeable, the same aside from the letters used in the extension.

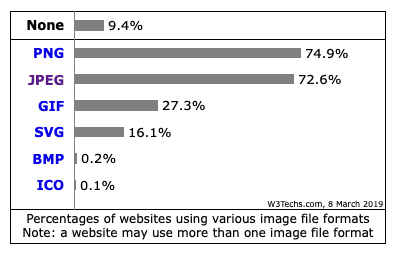
According to W3Techs, JPG and PNG are both used more than other file formats, with PNG being used only slightly more often.

Choosing the Right Image File Type for your Site
There are distinct differences between JPG and PNG files, though, and you’ll need to know which to choose when using images online. The file type can affect where it’s placed on your web page, the quality at which it’s viewed and whether or not it slows down loading times.
If you want to include animation on your website or social media feeds, you’ll also want to know a little bit about GIF files and how they differ from JPG and PNG.
Lossless and Lossy Compression
The purpose of compressing an image is to save space – smaller images are easier to transfer and store. Large images take up a lot of digital space and they can slow down web page loading. In general, some data is removed from an image when it’s compressed.
There are two types of compression: lossless and lossy. In order to understand one of the distinct differences between JPG and PNG, you’ll need an introduction to these two types of compression.
Lossless Compression
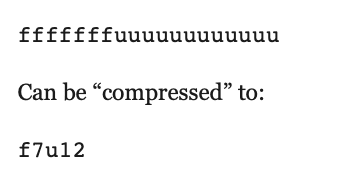
Images contain redundant information. Lossless compression removes that redundant data, but it also tells the computer how much of the data was redundant and how to rebuild the image. The file size is reduced to save space, but the entire file can also be reconstructed from the compressed one.
I love this example from Make Use Of. It’s a purposely-simplistic representation of how lossless compression removes information without actually changing the structure:

Lossy Compression
MP3 files are great examples of lossy compression. They don’t contain all of the audio that’s in the original recording; sounds that humans can’t or almost can’t hear are removed.
This is similar to how lossy compression of images works. When an image is compressed, information is removed for good, not just temporarily; you cannot restore the removed data. Every single time an image is edited and/or re-saved, it loses a bit more data, which reduces the quality.
JPG
JPG (or JPEG) stands for Joint Photographic Experts Group. The file extension may be either .jpg or .jpeg. These extensions are the same thing and the files will function the same way.
Early Windows versions could only process files with three letters, so JPEG was shortened to JPG. When you view a photo on a website or a social media platform, you’re most likely viewing a JPG.
Here are the features and benefits of JPGs:
- Typically used for photos instead of graphics.
- Best choice for screenshots of games, movies and similar content.
- Image saved on a white or blank (not transparent) background.
- Smaller file sizes than PNGs.
- Faster page load times and better user experience.
- Lossy compression, but the compression ratio can be adjusted – you can choose how much the image will be compressed.
- Editing and re-saving will degrade quality, though you may not notice depending on the number of saves and where the image is displayed.
The JPG algorithm finds pixels that are the same color or value and blocks them into tiles. While JPG supports millions of colors, the final image is going to have fewer colors than the original (sort of like those audio tracks). This is how the smaller image is created, but it also results in lost data that you can’t ever recover. However, JPG does account for how people view brightness, so it may maintain the brightness even when dropping color info, which produces a high-quality image.
PNG
PNG stands for Portable Network Graphic. The file extension is .png. When you view a brand’s logo on a website, you’re most likely viewing a PNG.
Here are the features and benefits of PNGs:
- Typically used for illustrations and other types of graphics.
- Best choice for illustrations, detailed diagrams and app screenshots.
- Image saved on a transparent background – place it on your website without disturbing anything around it.
- Support for a range of colors and grayscale.
- You can change the colors of PNG files, like if you want to update your logo.
- The fewer colors that are used, the smaller the file can shrink.
- Lossless compression.
Saving a Photo as a PNG
While you’ll save photos as JPG files most of the time, there are cases where you’ll want to save it as a PNG:
- You need the image to be as high quality as possible – PNG retails more details than JPG.
- You’re going to edit and save the photo multiple times. Once you’re finished editing, you can save the photo as a JPG to limit size.
- The photo also has text in – JPG will noticeably reduce the quality of text.
- You need the photo to have a transparent background – for example, maybe you’re using one of your photos as your logo.
GIF
GIF stands for Graphics Interchange Format. The file extension is .gif. When you view a short, animated video that loops, you’re most likely viewing a GIF.
Here are the features and benefits of GIFs:
- It’s the only file type of the three that supports animation.
- Best choice for simple graphics.
- Limited color range.
- Smaller than JPGs because of the limited color accommodations.
- Lossless compression.
WordPress Plugins for Compression
To compress an image for a WordPress website, you can use software, a browser-based tool or a plugin. Some people don’t use a plugin because they don’t want the extra strain on their server or to worry about compatibility issues, or they don’t want to go through the extra step of creating backups. If you’re looking to streamline your process, though, plugins can be pretty efficient.
Here are a few things to keep in mind about using a WordPress plugin for compression:
- You won’t have to upload the image after you resize it – it’ll already be in your WordPress media library.
- Many plugins have a setting that lets you optimize during the upload, removing another step from the process.
- Even if two compression plugins say they do the same thing, they’re going to have their own settings, pros and cons. You may have to play around with a few to find the right balance of compression ratio and quality.
- Free versions of compression plugins sound appealing at first, but the compression results may look crummy, so you’ll have to upgrade if you want higher quality images.
- Some plugins are tricky to install and setup, while others will work perfectly right out of the box.
- Extra features make some plugins more appealing than others. For example, ShortPixel has a glossy option, a definite draw for professional photographers. Imagify will keep your original image in a separate folder, which means you can restore them at any point.
Final Thoughts
Knowing how you’ll be using your images is the first step to determining which file type to choose. Ultimately, the goal is to use the smallest file possible while retaining as much quality as needed for the destination – an image viewed on a website will be brought up on a larger page than an image viewed on Instagram, so you’ll need the quality to be higher in order to make the imperfections less noticeable.
For the photos you’d be heartbroken to lose, use a backup system for storing the originals – if you accidentally compress too much, you’ll have a way of starting over.
Need to find more images for your website? Unsplash is one of my favorite go-to places for free stock photography. Check out our article out using Unsplash images on WordPress in one click.
The post PNG or JPG or GIF: Choosing the Right Image File Type for your Site appeared first on Elegant Themes Blog.
Source: PNG or JPG or GIF: Choosing the Right Image File Type for your Site
